RareAの記事作成方法を「情報入力・入稿編」「テキスト入力編」「画像配置編」に分けてご説明いたします。
このページは「画像配置編」になります。
目次
アイキャッチ画像(必須)
アイキャッチ画像はタイトル下のメイン画像、記事一覧画像(サムネイル)を指します。

注意
- アイキャッチ画像に似たもので「メイン画像」がありますが、こちらは使用しません。※『必須』も無視してください
- 直接画像をアイキャッチ画像として配置しないでください。正しい配置方法は次に説明しています。
アイキャッチ画像の設定
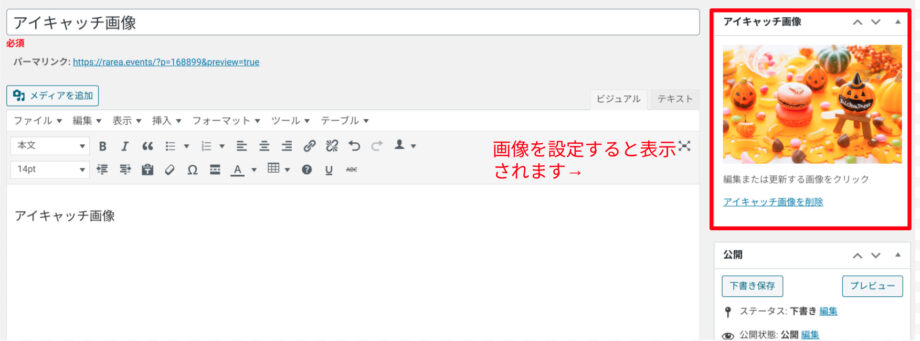
画面をスクロールすると、右側にパネルが表示されますので、「アイキャッチ画像を設定」をクリックします。

※アイキャッチ画像のパネルが見当たらない場合は以下の動画をご覧ください。
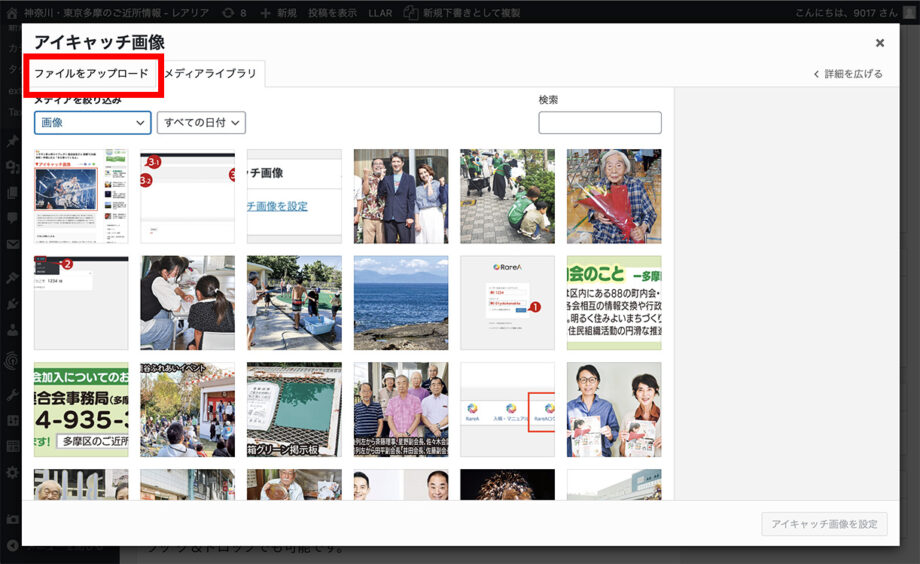
新たに画像を追加する場合は、「ファイルをアップロード」をクリックします。

「ファイルを選択」ボタンから挿入したい画像を選ぶか、画像を画面内に投げ込んでもアップロードできます。

アップロードされた画像を選択します。

a.画像を取り込むと『メディアライブラリ』に追加されます。
b.使いたい画像を選択します。
c.キャプションを入力します(任意)。著作権ワードもここで対応可能です。
d.最後に『アイキャッチ画像を設定』をクリック。※キャプションなしの場合も同様。
選択したアイキャッチ画像が投稿画面内にも表示されます。

画像のアップロード
本文中にも画像を挿入することができます。
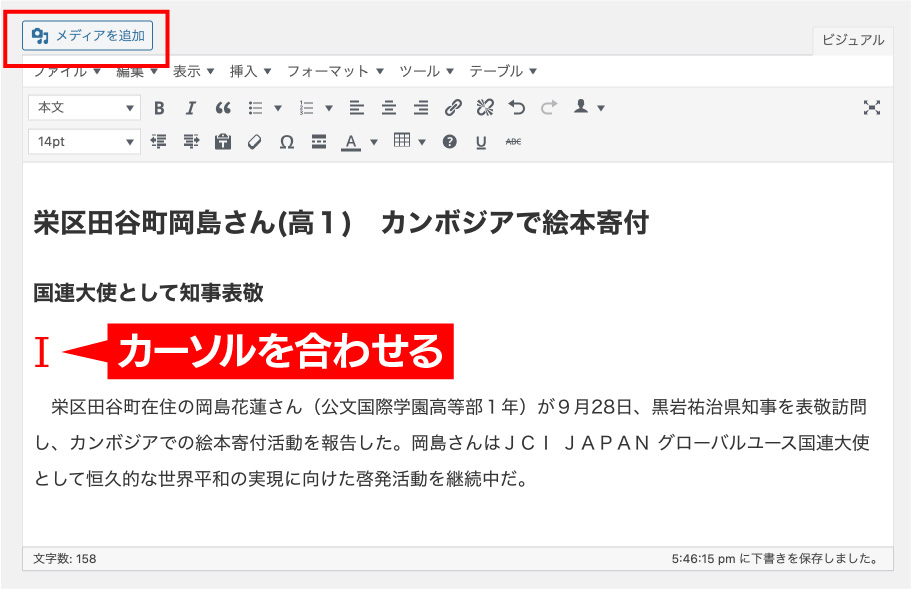
画像を配置したい場所をクリックしてカーソルを合わせてから、左上にある「メディアを追加」ボタンもしくは画像ファイルを本文エリアに投げ込みます。

アップロード方法はアイキャッチ画像設定と変わりありません。

キャプションの注意点
キャプションを入力する欄はいくつかあります。それぞれ挙動が異なりますので動画でご確認ください。
画像の調整
サイズ変更
配置直後の画像は横幅が目一杯に広がった状態となっています。内容によっては大き過ぎる場合もありますので、大きさを調整しましょう。
調整方法は動画を参考にしてください。
トリミング
画像のアップロード後に、不要な部分をカットするトリミングが可能です。
トリミング方法は動画を参考にしてください。
ギャラリー
画像の配置方法で「ギャラリー」という機能もあります。ギャラリーを使うと、正方形にトリミングされた複数の画像をタイルのように並べて配置することができます。

ギャラリーの設定
画像追加のウィンドウで、左のアクションから「ギャラリーを作成」をクリックします。

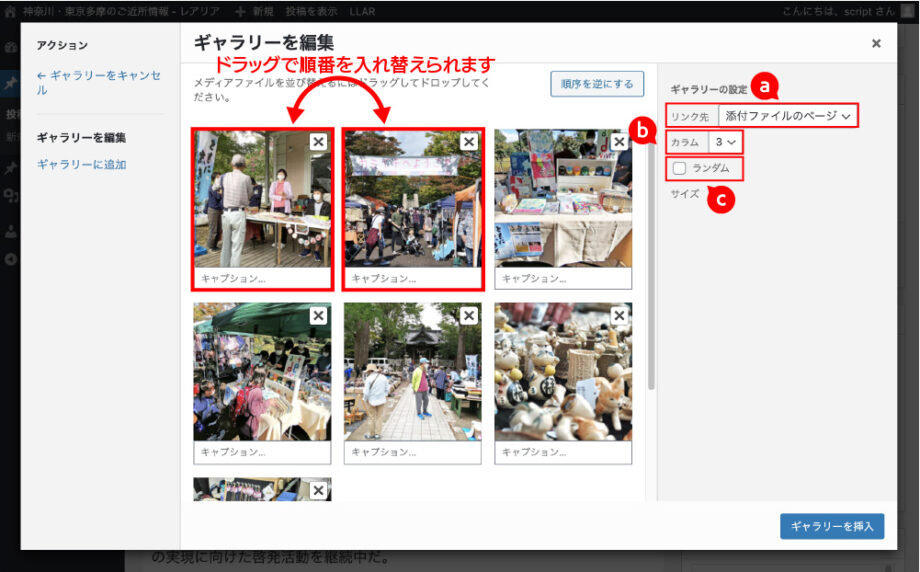
次に表示される画面では、見た目やリンク先を変更できます。

画像をドラッグ.順番を入れ替えることができます。
a.画像をクリックした時の挙動を変更できます。
- 添付ファイルのページ:画像を別記事扱いで表示します(オススメしません)
- メディアファイル:画像を表示します
- なし:クリックを無効にします
b.縦を何列で表示するか設定します。スマホ表示にしても列数は変わりません。
c.ページをリロードする度、画像の並び順をランダムに変更します。
表内に画像配置
表を作り、セル内に画像を配置することで、ギャラリー機能のように並べて配置することが可能です。
 |
 |
 |
 |
 |
 |
画像を並べるポイント
綺麗に並べるポイントは画像の大きさを合わせることです。
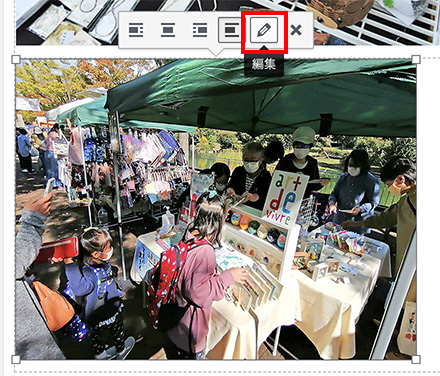
画像を選択すると表示される吹き出しから鉛筆アイコン(編集)をクリックします。

幅や高さを隣合う画像と揃えます。